自分のWordPressブログをNuxt.jsで作り直したいな~と思い始めて約3か月。
やっとデプロイまで出来ました。Nuxt.jsでのサイト制作で分かったメリット・デメリットをまとめます。
Nuxt.jsで構築したサイトの構成は次の通りです。いわゆるJAMstack
[st-mybox title=”” fontawesome=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
Webサーバー:Netlify
ソース管理:GitHub
コンテンツ管理:microCMS(ブログやお知らせなど)
メールサーバ:エックスサーバー
[/st-mybox]
Nuxt.jsでWebサイト制作のデメリット
Nuxt.jsでWordPressブログのリニューアルを構想したいきさつは、
- デザインの自由度が高い事
- Vue.jsが使えること
- 表示速度UPが期待できること
でした。この期待に対して結果がどうなったのかもお伝えします。技術的に真新しいものは無いはずなのですが、あまりJAMstack構成で作るWebサイトの情報が無い為に苦労しました。
JAMstackとは
JavaScript, APIs, and Markupの頭文字。詳しくはこちら「JAMstackとは何を指すのか今一度考えてみる」
デメリット
WordPressでのサイト構築に比べると、Nuxt.jsでのゼロベース(デザイン的に)の開発は本当に骨が折れる。実際にやってみて大変に感じた部分をまとめてみました。
デザイン的になんでもできるのが逆に足かせに
デザインに関してはNuxt.jsサイトの方が構築の自由度は高いと感じました。しかしそれも自由にデザインできるスキルがあってのこと。
Nuxt.jsのプロジェクトにはCSSフレームワークを入れることが多いと思いますが、このCSSフレームワークをものにするのが本当に難関!僕はVuetifyという人気のCSSフレームワークを使いましたが、落とし穴にハマりまくりでした。
Nuxt.jsのデメリットというよりはCSSフレームワークのデメリットですね。どんなフレームワークを使っても、学習コストは高いです。
サイトチューニングが大変
よく「Nuxt.jsでSSR(サーバサイドレンダリング)すればスピード感あるサイトが作れる!」みたいな記述を見ますが、これを鵜呑みにしても、サーバーがNode.jsに対応していなければSSR実装はできません。
で、Node.jsに対応しているレンタルサーバーは少ないですし、あっても導入が大変。
ということでサイトの静的化でスピード対策を試みるわけですが・・・これが難しい!!!特にヘッドレスCMSと連携したBlog機能なんかを付ける場合の静的化にはノウハウが必要で、そのノウハウもまだまだレアな情報。探しまくらなければ見つからない、もしくは世にあまり出ていない状態でした。
またサイトのSEOに大切な各ページのmeta情報の埋め込みやOGPの設定なども、Nuxt.jsのデフォルトでは設定できないので、情報収集が大変です。WordPressでは考えなくても良い内容ですが、この辺のチューニングは難儀しました。
サイトチューニングで参考になった記事:
nuxt.js(v2)でSEOに必要なmeta(OGP)を入れたい
Nuxt.js(v2.6.x)やっておきたい設定:その3/3|コンポーネントフィアルの管理方法とloading・各種トランジションの設定
静的化すると更新が大変
今回WordPressで元々作っていたサイトのWebサーバーはエックスサーバーでした。このサーバーをそのまま使うつもりでしたが、Nuxt.jsサイトを静的化すると、たとえばBlogを更新しただけでnuxt generateを実行し、差分ファイルをアップしなくてなりませ。これは非常に手間。
そこで、GitHubに変更コードをpushもしくは、ヘッドレスCMSのblogを更新したらWebHook通知によりnuxt generateが実行される環境としてNetlifyをwebサーバーに選びます。Gitは普段使わなかったので、ここでも学習コストが発生・・・。なかなか一筋縄ではいきませんぞ!
Netlifyは、個人利用ならほぼ無料で使えるのでよく選ばれているのですが、難点があります。phpが動かないこととクロスドメインのgetやpostが投げられない(やる方法はあるみたいですが、僕には難しかった)こと。
Netlifyが持つ機能でお問合せページの実装はできますが、どうせならそのあたりもVue.js+phpで実装したかったけどこれは仕様上無理でした。
結局構成としては、エックスサーバーをメールサーバーとして残しつつ、WebサーバーにはNetlifyを選定という構成になりました。メールサーバーのみエックスサーバーといった使い方はNetlifyのDNS設定でできます。
静的化しても思いの外速度が出ない
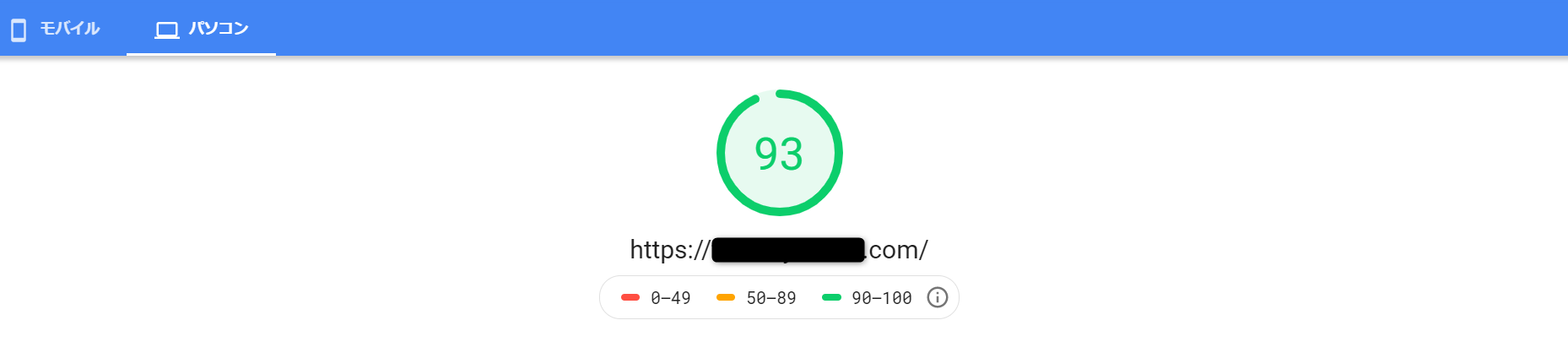
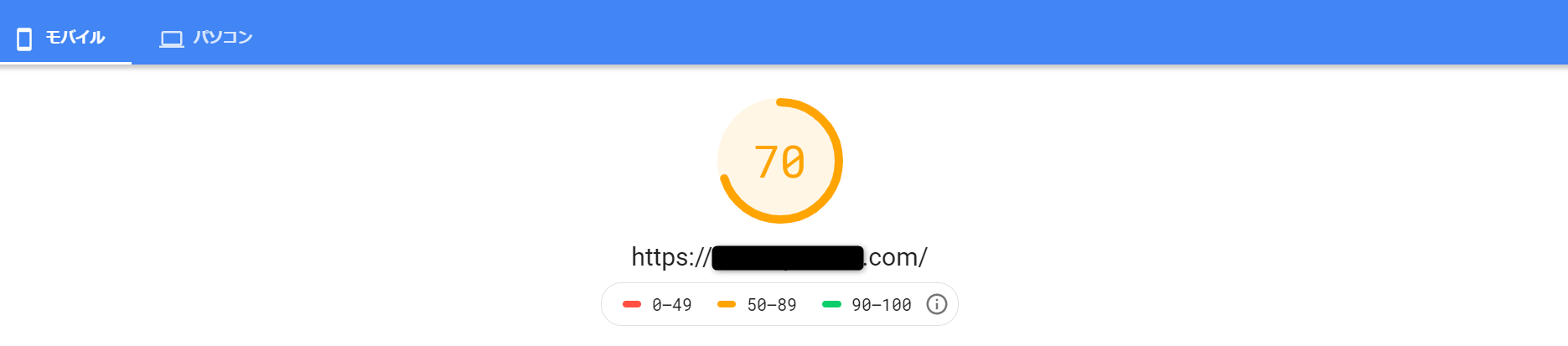
サイトを静的化すればサイトスピード(GoogleのPageSpeed Insights)で90点以上が楽勝で出るんじゃない?と楽観視してたんですけど、そうは問屋が卸しませんでした。モバイル版はWordPressサイトよりチラっと早かった。

パソコンで見た場合

スマホで見た場合
パソコンから見た場合の速度には満足です。WordPressサイトでも表示する情報が少なければモバイル/パソコン双方で90点台出ますので、Nuxt.js+静的化で爆速!!というのは適正なチューニングあってのこと、と理解しました。
ちなみに、モバイル表示で点数が伸びない原因は、今回制作したNuxtプロジェクトのvender.appが重いからです。vender.appにはCSSフレームワークのvuetifyが入っており、このvuetifyのライブラリが重いようです。
vuetifyを軽くする方法を色々検索しましたが、どうもうまくいかず・・・諦めました。vuetifyは超優秀なフレームワークで、本当にcssを直書きしなくても大抵のことはできます。便利ですが重い!ということで、今後WebサイトにはBulmaやBuefyなどの軽いフレームワークを使ってみようと思います。
vuetifyを軽くするようなチューニングのノウハウはこれから出てくるんでしょうね。
Blogにコメント機能がつけにくい
今回はBlogの記事管理として、国産ヘッドレスCMSのmicroCMSを利用したわけですが、外部のAPIを叩いて記事生成する、というスタイルは、Blogにコメント機能がつけにくいです。
NuxtでBlog機能を自作するなら、データベースを利用し、自分で実装する方が良いかもしれませんね。その辺の実装については、firebaseを使った例が「Nuxt.jsビギナーズガイド」に載っていました。
やる方法はあるようですが、いかんせんスマートじゃない。。。今回はコメント機能は断念しました。たぶんコメントなんてないだろうし(笑)でもSNSボタンは後で付けたいなと思っています。
外部リンク:
痛感したのはWordPressの優秀さ
自分のWordPressサイトをNuxt.jsでリニューアルするのに3か月もかかったわけですが、やってみてわかったのは”WordPressの優秀さ”。
WordPressブログは
- セキュリティ的にうんぬんかんぬん・・・
- 速度的にうんぬんかんぬん・・・
- プラグインの更新がうんぬんかんぬん・・・
などと言われますが、今だに世界のトップシェアですよね。その理由がよくわかりました。だって構築&カスタマイズしやすいんだもん(笑)
自分で苦労する分にはよいですが、これがお客さんに納品するようなサイトだとしたら・・・やっぱりスピード感あるWordPressを!となりますよね。お客さん自身で記事投稿もできますし。ちょっとしたカスタマイズもしやすいですし。勝手にレスポンシブですし。meta設定、OGP設定お任せですし・・・。
WordPressが重宝されて、それ1本で食べているエンジニアもいる、という状況、納得しました。
とはいうものの、WordPressをカスタマイズしても「エンジニアリングしてるな~」という実感はわきませんが、Nuxt.jsでサイト構築していた時の充実感は半端無かったです。
自分で1からサイトを作れる。これがNuxt.jsを扱う醍醐味ですね。vue.js(javascript)、css、webデザインと学ぶことは沢山ですし、そのうちAIに代替されるなんて言われる分野ですが、Web開発は楽しくて仕方ないです。
vue.jsさわり初めて1年で自分のサイトが構築できたので、結果オーライ^^
さいごに
結果的にWordPressの偉大さを知ったわけですが、Nuxt.jsでサイトをリニューアルしたことに1ミリの後悔もありません。
こういう技術を身に付けたことで、知人・友人にWebサイトを気軽に作ってあげる事ができますし、なんにしても楽しみ(特技)が1つ増えました。
WordPressも捨てるのではなく、上手に使いながら、最適な技術選定をしていこう。見る人にはNuxtかWordPressかなんて関係ないですもんね^^







コメント