私はvue-cliを使ったWebアプリ構築の学習中です。動画講座サイトUdemyのVue講座をいくつか受講していますが、学習を進める中でいつもつまづいてしまう問題が「なんのファイルをどこに格納するの?」ということ。
わかっている人にはなんでもない問題ですが、私には大きすぎる壁。これは自分でわかるようにまとめるしかない!と思い、Udemyの「Vue.js + Firebaseで作るシングルページアプリケーション![]() 」を例にまとめてみました。間違いあれば指摘ください!
」を例にまとめてみました。間違いあれば指摘ください!
Vue-cliのディレクトリ階層:なんのファイルをどこに格納するの?

Vue-cliでSPAを構築する場合、Routerというページのリンクを設定するモジュールを使うため、ある程度は自由にディレクトリを作ったり指定したりできるようです。この「ある程度自由がある状態」って非常に厄介で、私のような素人にはむしろ地獄です。
そこで冒頭で紹介したVue.jsの動画講座を例に、実際の開発では「なんのファイルをどこに格納するのか」という部分をまとめてみました。ある程度自分の中でルールができれば、次の開発にも活かせると考えました。
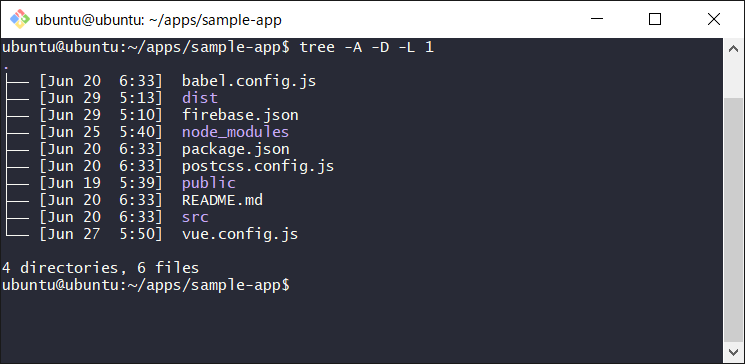
まずは「Vue.js + Firebaseで作るシングルページアプリケーション」で作ることができるアプリ「WEBアドレス帳」完成時のディレクトリ階層を見てみます。

Vueプロジェクトのトップ階層には計6つのファイル&ディレクトリが出来ています。Vue-cliでプロジェクトを作成したときには無かった「firebase.jason」は最終的にアプリをデプロイするタイミングでfirebaseをインストールする際に入ります。また「vue.config.js」はvue-cliをNAS内のDockerにインストールしたため、ローカルホストのIPを変更する目的で追加しました。PC内にプロジェクトを作った場合には必要ありません。
ターミナル上で階層をツリー構造で見るには「tree」というコマンドをインストールして確認します。
[st-cmemo fontawesome=”fa-external-link” iconcolor=”#BDBDBD” bgcolor=”#fafafa” color=”#757575″ iconsize=”100″]【 tree 】コマンド――ディレクトリをツリー状に表示する[/st-cmemo]
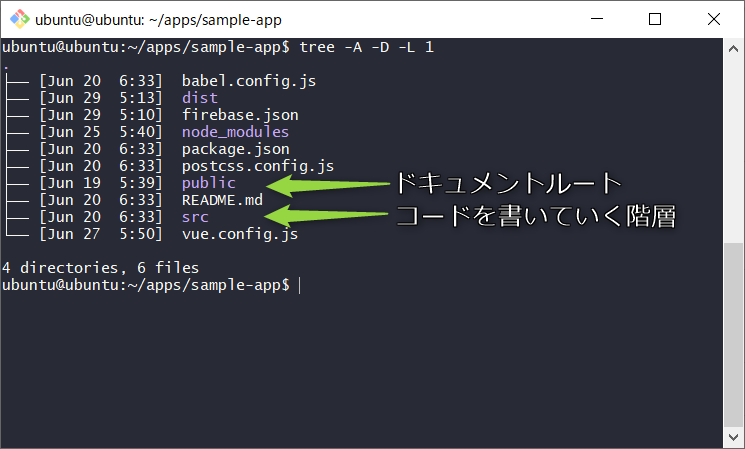
開発時にトップ階層にあるファイルを編集することはほとんどありませんでした。この階層で注目すべき箇所は「public」と「src」です。
[st-mybox title=”” fontawesome=”” color=”#757575″ bordercolor=”#f3f3f3″ bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
◆publicディレクトリ
npm run serveコマンドでサーバを立ち上げた時に、このディレクトリ内のindex.htmlがドキュメントルートとして公開される。
◆srcディレクトリ
主にこのディレクトリの中に様々なコードを書いていく。
[/st-mybox]

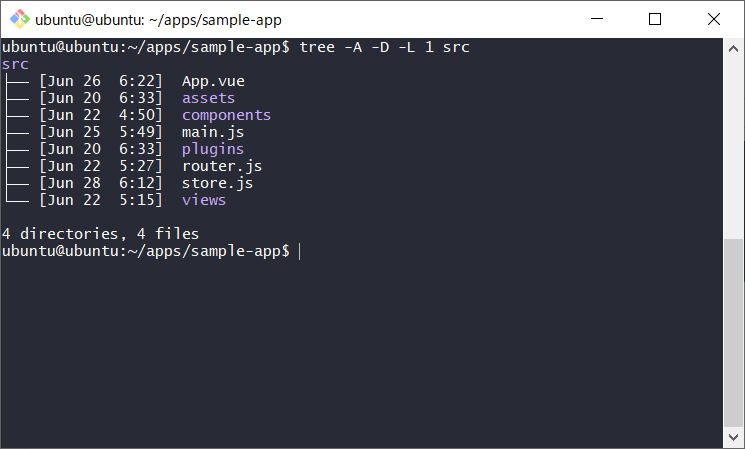
srcディレクトリの中身

Vue-cli環境でプログラミングをしていく際に最も重要になるsrcディレクトリの中を見てみます。srcはSource(ソース)の略とのこと。
このsrcディレクトリ内のファイルおよびディレクトリは開発中ほとんど編集することになります。今回の動画講座では次のように編集しました。SPAを構築していった順で解説します。
main.jsファイル
main.jsはかなり重要な仕事をしているファイルです。本講座の中では以下のような機能を担っていました。
Vueインスタンスの生成~マウント
main.js内でルートのVueインスタンスを生成し、idにマウントしている。このidを/public/index.html内で呼ぶことでVueによるページ描画を可能にしている。
初回ページのレンダリング
最初にレンダリングされる要素をrenderオプションで指定し、トップページを表示したときに表示されるコンポーネントを指定している。
routerの設定
SPAの画面遷移には欠かせない「vue-router」をインポートし、Vueインスタンス生成時に読み込んでいるのもこのmain.jsです。
App.vueファイル
main.jsのrenderオプションで指定されたAppというコンポーネントは、同じ/srcディレクトリ内のApp.vueという単一ファイルコンポーネント。当講座では、サンプルアプリを立ち上げて最初に表示されるページの内容をApp.vueファイルに記載している。
下記で設定しているrouter.jsの内容により、
- <router-view/>タグでルートに合わせたコンポーネントが表示される
- <router-link></router-link>タグで各ページへのリンクを作成
componentsディレクトリ

componentsディレクトリはVueの骨子となる単一ファイルコンポーネントファイルを書いていくディレクトリです。この中に.vueファイルを作成していきます。
コンポーネントはすべてこのディレクトリに格納すれば良いかと思ってしまいますが、そうではありませんでした。当講座ではいくつもコンポーネントファイルを作りますが、作った「マイアドレス帳」というアプリで使われたコンポーネントファイルは、上記の「SideNav.vue」ファイルのみです。アプリ作成中にはcomponentsディレクトリにvueファイルを作るのですが、便宜上他のディレクトリに移動しています。
この辺りが初心者にはわかりにくいんですよね。コンポーネントはcomponentsにまとめる!などの決まりがあった方がよっぽどわかりやすいです。
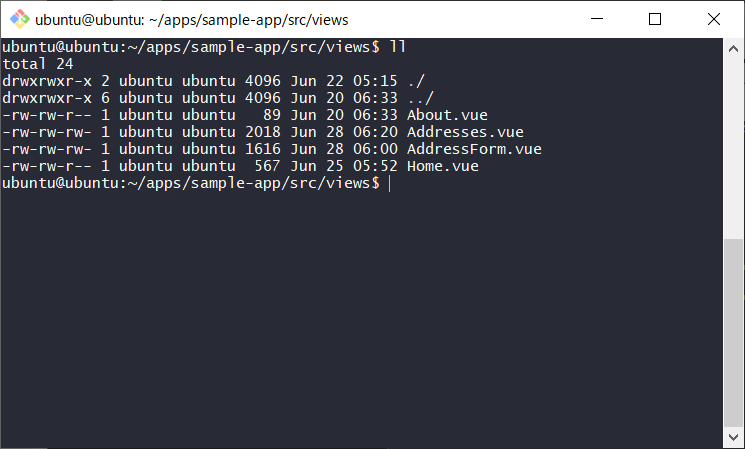
viewsディレクトリ

ページ表示に関するコンポーネントはviewsディレクトリに格納するようになっています。
ページ内で使用するコンポーネントは/srcディレクトリ内に新たにディレクトリを作成し、機能ごとに分けて管理するのが主流のようです。
router.js
router.jsはSPAを構築する上で、画面遷移を担う非常に重要なファイルになります。
- vue本体、vue-routerのライブラリのインポート
- Router機能の有効化(.useメソッド)
- Routerインスタンスの生成と初期化
*useメソッドはrouterなどのプラグインを拡張するメソッド
router初期化内容
mode:
vue-routerでの各画面でのpathの持ち方を決めるオプション(基本:history)
base:
アプリケーションのベースとなるpathを指定(デフォルトでは環境変数が入っているが、ここを変更することでルートpathが変えられる)
routes:
各ページへのルートpathと、そのページで表示するコンポーネントを配列で渡す。ページを増やした場合は、この配列に新しいページを定義する。webpackのバンドラーの設定もここで指定する。
name:はvueコンポーネント内で<router-link>を設定する際に、pathではなく名前(name:)でリンク先を設定するために指定する。pathが変わっても名前は変更する必要が無い為、すべてのリンクを変えなくて良い、というメリットがある。
store.js:
store.jsはvuex(ビューエックス)用の設定ファイル。vuexはvue.jsで状態の管理を行うためのモジュールで、ストアと言われるデータの入れ物を使い、コンポーネント間のデータのやりとりをする。コンポーネント間でのデータのやりとりは煩雑でわかりにくいため、各コンポーネントはstore.jsを介してデータをやりとりし、コードの見通しをよくする。
[st-mybox title=”” fontawesome=”” color=”#757575″ bordercolor=”#f3f3f3″ bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
ストアの機能(データの流れ)
コンポーネント → Action → Mutation → State(データはここに入る) →コンポーネント(もしくはGetter(データの加工はここで)) → コンポーネント。この逆の流れは禁止。
[/st-mybox]
Udemyの「Vue.js + Firebaseで作るシングルページアプリケーション」講座の感想
![]()
この講座、はっきり言って素人の私には超絶難しかったです。SPA構築に入る前の段階、「vueの基礎」の部分でくじけそうになりました。
理由は
- 講座のスピードが速い事
- javascriptが書ける前提で進んでいくこと
- javascriptの記法がES6で書かれていること
です。この講座の前にvue.jsの基礎講座「Vue JS入門決定版!jQueryを使わないWeb開発 – 導入からアプリケーション開発まで体系的に動画で学ぶ」を終わらせていたのですが、こちらはES6に則った書き方ではなく、vue.jsの公式ドキュメントに沿った書き方だったためかなり戸惑いました。
「プログラミング学習はとにかく手を動かすこと」と言われ、写経といわれる学習スタイルが定番です。写経とはお経を書き写すように教材のコードを自分でも打ってみることです。私も最初はこのパターンで学習を始めたのですが、とても講座が進むスピードについていけません。
とりあえず写経はやめ、とにかく一度最後まで動画を流し見してみよう、と学習方法を変えてから気持ちが楽になりました。やはり自分のレベルに合った学習方法を取らないと、プログラミングは挫折します。
プログラミングの理解は、教材2周目から
一通り動画を見終えたら、次は実際に手を動かしての学習です。1周目で見てきたことはほとんど忘れているのですが、それでも理解度が違います。まだわからないことばかりですが、心に余裕が出て、少しずつ手を止め、動画を止めながら教材と同じ動きになるようにコードが組めます。
私の場合は、教材と同じ環境(ローカルにプロジェクトを作るやり方)では始めず、QNAPのNASにSPA構築環境を作ったので、こちらの設定でもかなり戸惑いました。しかし、SPA構築と同時にDockerの使い方にも慣れ、1粒で2度おいしい学習となりました。
QNAPのNASのコンテナ(Dockerなど)を使うと、PCのリソースも減らないし、今ある環境も汚さないのでおすすめですよ^^
➡「プログラミング学習環境にQNAP NASのコンテナを使ったら便利だった」
教材3周目でさらにプログラミングを自分に落とし込む
さて、2周目で教材通りの動きをするSPAアプリを組むことができました。しかし、「言われるままに書いた」コードが、なぜそう動くのかがさっぱりわかりません。
そこで3周目。
3周目で自分なりにわからないことをこの記事にまとめながら、理解をすすめています。自分の言葉でまとめると、不思議と理解度があがりますね。アウトプットが大切とはよく言われますが、「頭の中で理解していることを、言葉にする」と、実は理解していなかったことがわかります。人に説明出来て初めて自分が理解できたと思うことにして、細かいことでもアウトプットしていきます。
こんな方におすすめ
- Vue-cliで作るSPAの構造を知りたい方
- とにかくSPAで動くものを作ってみたい方
- firebase(google認証など)を利用してみたい方
当講座では、特にvue-cliの使い方が理解できたことが非常に大きかったです。最初はじめたときは「・・・もうあかんorz」となりましたが、くじけずに完走できて本当によかった!!vue-routerやvuexの使い方などは、こうやって丁寧に解説してもらわなければいつまでも理解できなかったと思います。この講座を終えたからと言って何か自分でWEBアプリが作れるようになるか?と言われると、それには更なる学習が必要です。しかし、vue.jsによるSPAが少し理解できただけでも大きな前進です。
この講座がセール期には1,200円とかで購入できるので、きちんとやり込めば本当にコスパの高い教材です。
「Vue.js + Firebaseで作るシングルページアプリケーション![]() 」
」
こんな方には向いていないかも・・・
[st-mybox title=”” fontawesome=”” color=”#757575″ bordercolor=”#f3f3f3″ bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
- プログラミング自体が初めての方
- javascriptがほとんどわからない方
- めちゃめちゃ詳しい解説が欲しい方
- 高度なSPAを構築したい方
- サーバーサイドも合わせて学びたい方
[/st-mybox]
本講座は難しい部類に入ると思います。けっこうテンポよく動画が進んでしまうので、「なんでそうなるの~??」と動画を止める回数が非常に多かったです。Javascriptが分かる方対象なので当然かもしれませんが、、、私はかなり苦しんだ講座でした。しかし、「SPAが何だかわからない状態」から、「どんな仕組みで動いていて、お互いのファイルがどのように作用しているのかわかる状態」にはなりました。これだけでも大きな進歩!!
プログラミング自体が初めての方は下記の講座の方が向いています。僕はこちらの教材で先に学んでから、「Vue.js + Firebaseで作るシングルページアプリケーション」に取り組みました。
Vue JS入門決定版!jQueryを使わないWeb開発 – 導入からアプリケーション開発まで体系的に動画で学ぶ
![]()
この講座は、ネットに繋がったPCさえあれば、特別なソフトを使わずにVue.jsについての基礎を学べます。ただ、若干記法が古いので、「今はそう書かないのでは?」という部分はありますが、vue.jsで何ができるのかを学ぶには良い教材かと思います。内容としてはVue.jsの公式ドキュメントを日本語で分かりやすく解説してくれているような中身です。まずは、構文や基礎的な部分からVue.jsに触れたい方にはうってつけでしょう。Udemyはよくセールをしていますので、安い時には1,200円程度で1講座購入できます。
また、当講座の中村先生は他にも講座をいくつも出されています。中村先生の講座をひとつでも受講していると、定期的に講座購入に使えるクーポン券が送られてくるのでいろいろお得かと^^
さいごに
これからはスタンドアロンで作られていたようなデスクトップアプリも、どんどんWEBに移行していくような気がしています。
私は製造業界にいますが、製造の現場から見ても、スタンドアロンでなくてはならないアプリってそんなに無いんですよね。むしろWEBで構築しておいた方が、後のメンテナンス性であったり、共同開発、トータルコストといった面でメリットが出てくると踏んでいます。
製造業界にいると、WEBの世界は遠い存在かと思ってましたが、いよいよ身近に感じるようになってきました。




コメント